一名技术菜鸟分析一次微信红包诱导点击过程
Contents
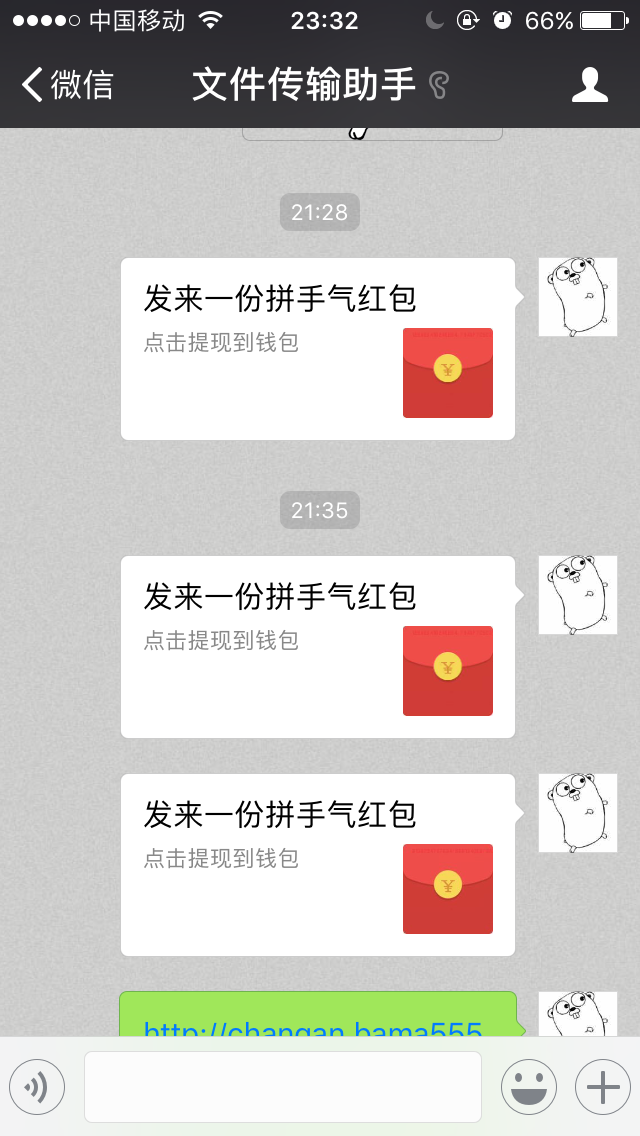
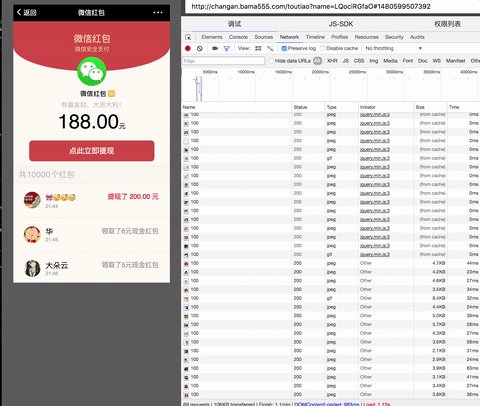
今晚遇到一微信群,发了一个所谓的”拼手气红包”,其中的内幕大家应该都知道了的。但想到自己也是搞 Web 开发的(虽然是后端苦 B 程序员一枚),但也尝试着一步一步分析下其中的“原理” 收到的链接是这样子的:(因为要调试,所以这里只是弄到微信的文件助手里)

第一眼
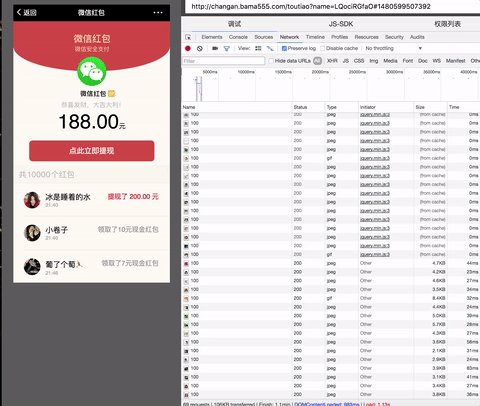
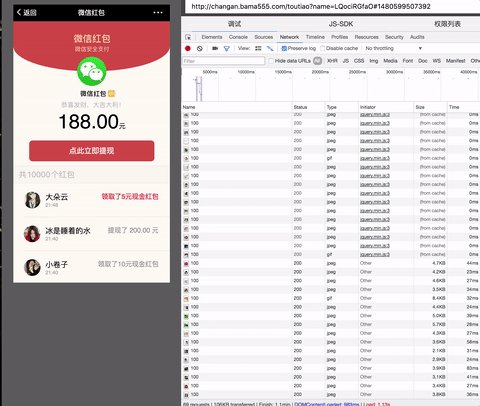
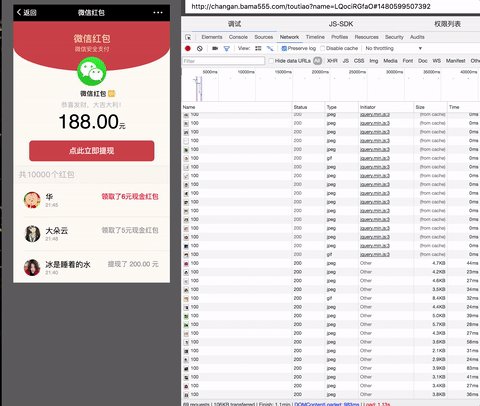
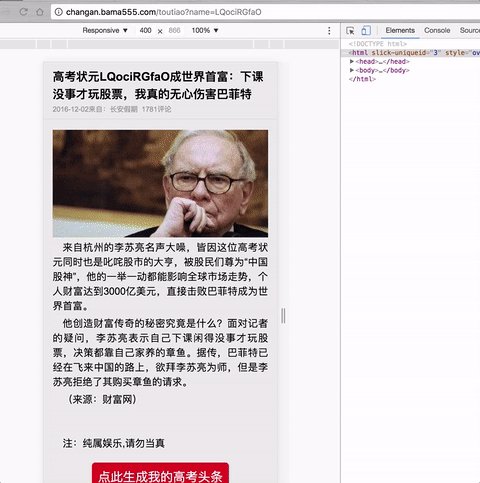
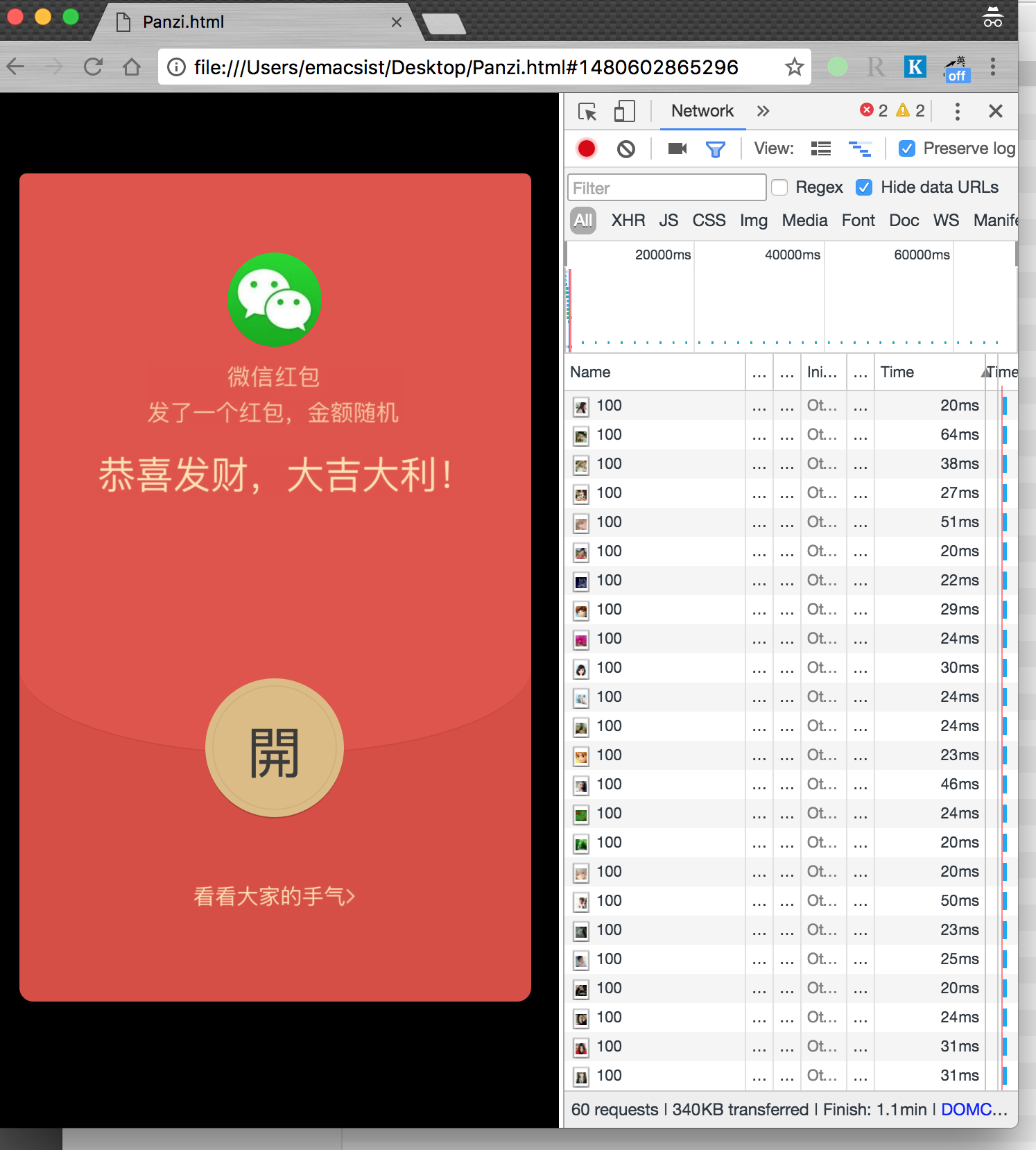
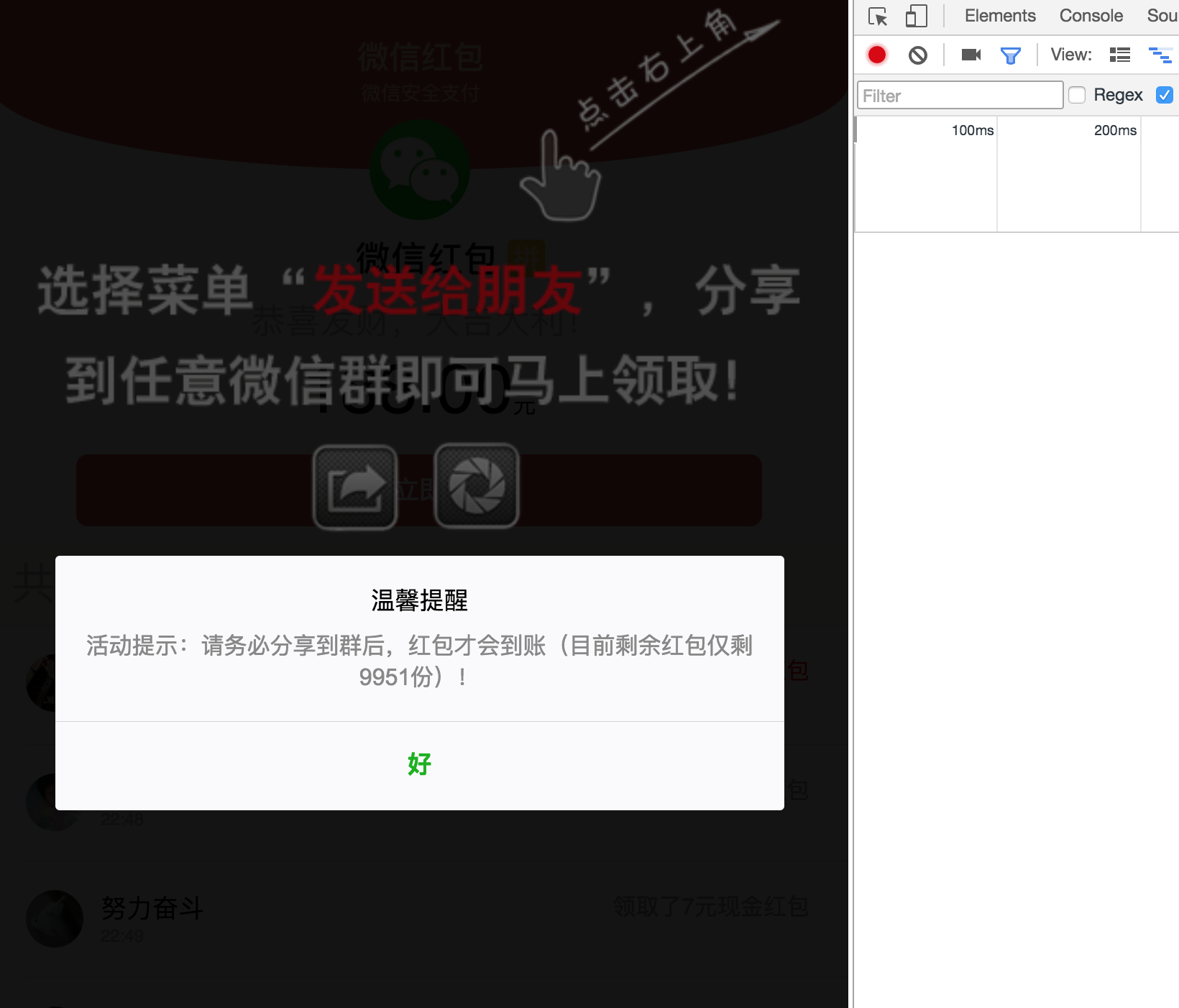
首先,打一次打开时,是这样子的:

这里录制了个 gif, 比较模糊,请将就下哈。可以看到,整个过程,其实它是没有发送任何数据给后端程序来获取红包数,以及底下那些人的获取金额及个人信息的。
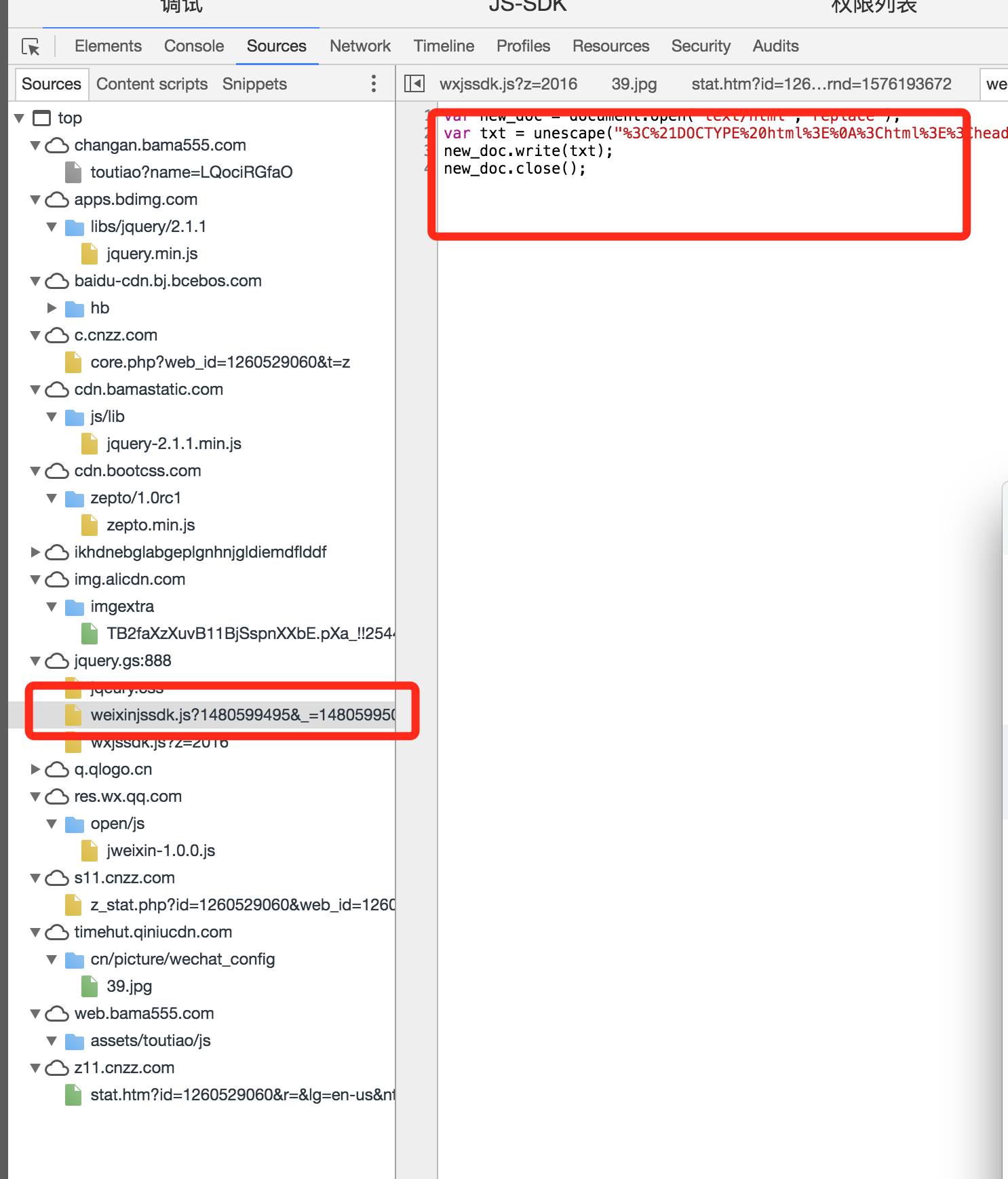
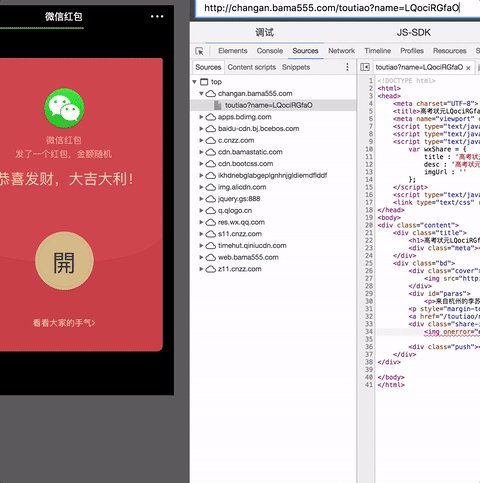
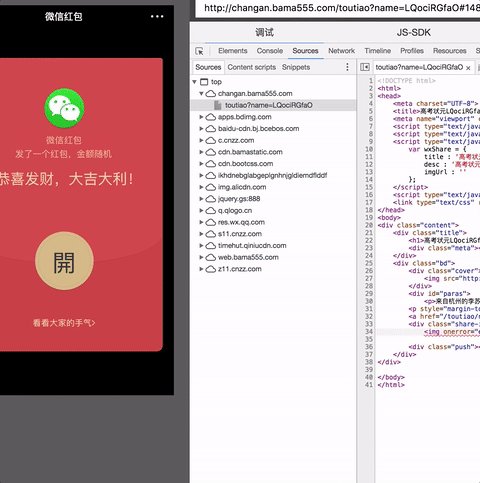
如果是在非移动浏览器下,它的页面是一个普通的页面。但在移动端的浏览器下,它就是这样子了。通过源码,了解到这个东东:

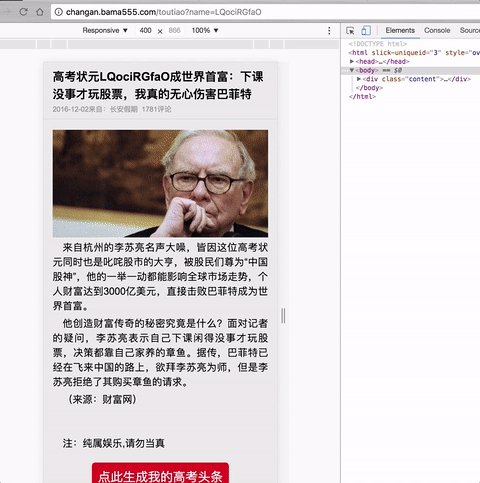
当在普通浏览器与微信里打开时是不同的,它就是通过上面那段代码来进行内容替换:

HTML 内容
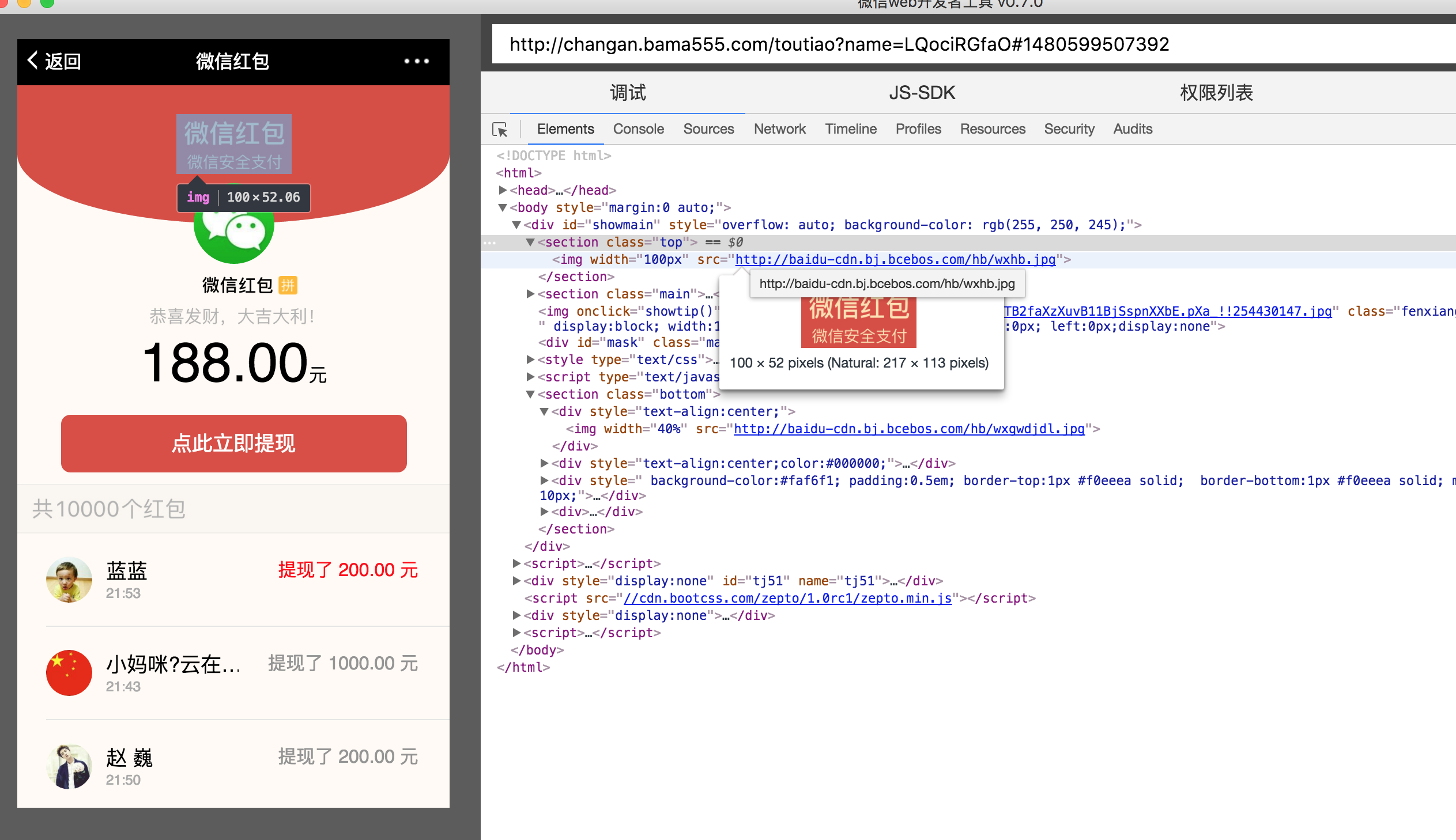
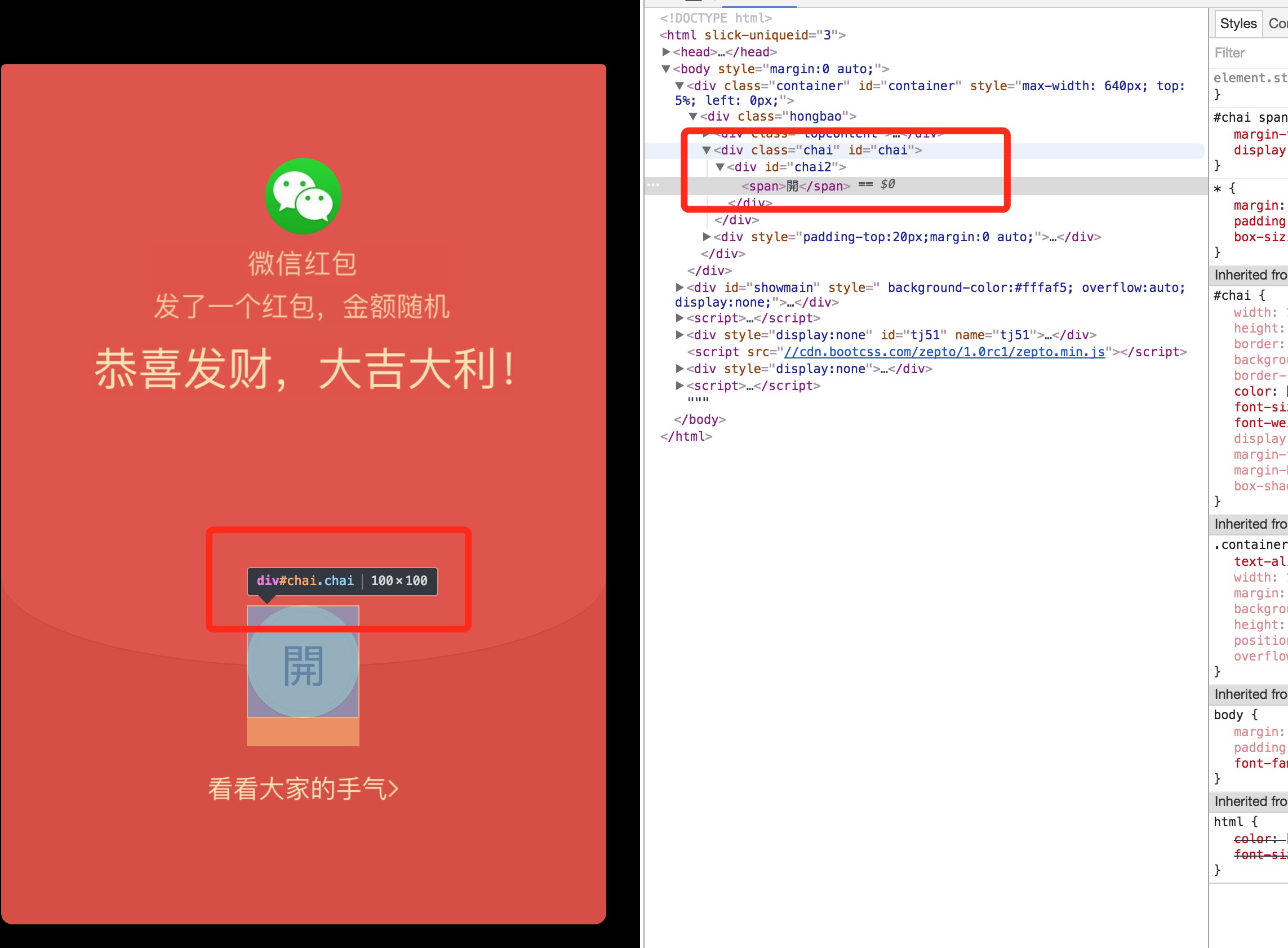
整个页面,几乎是由大量图片+少量 HTML 文本组成的。如下:


从点击“开”入手


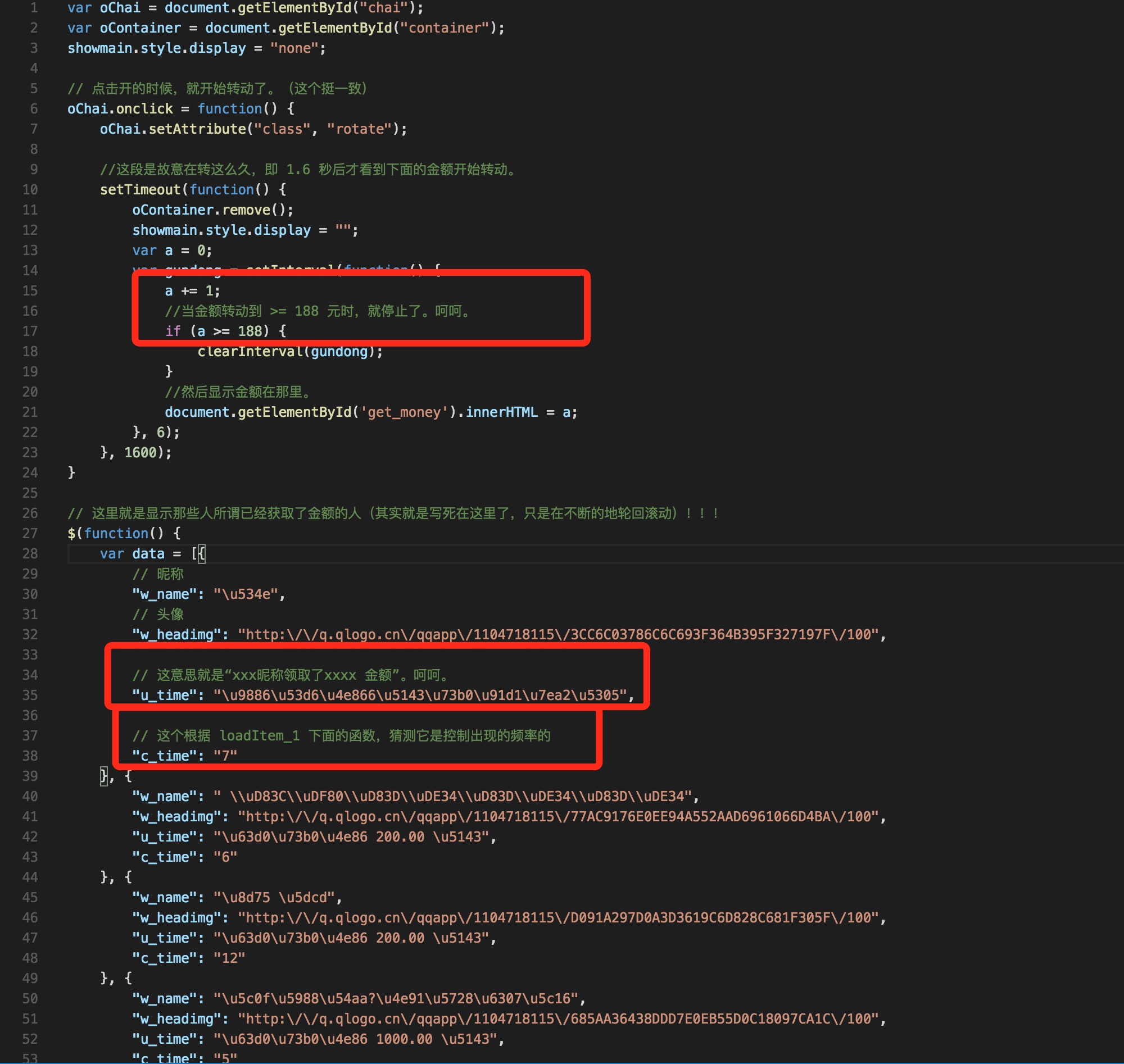
下面是自己添加的一些代码注释说明:

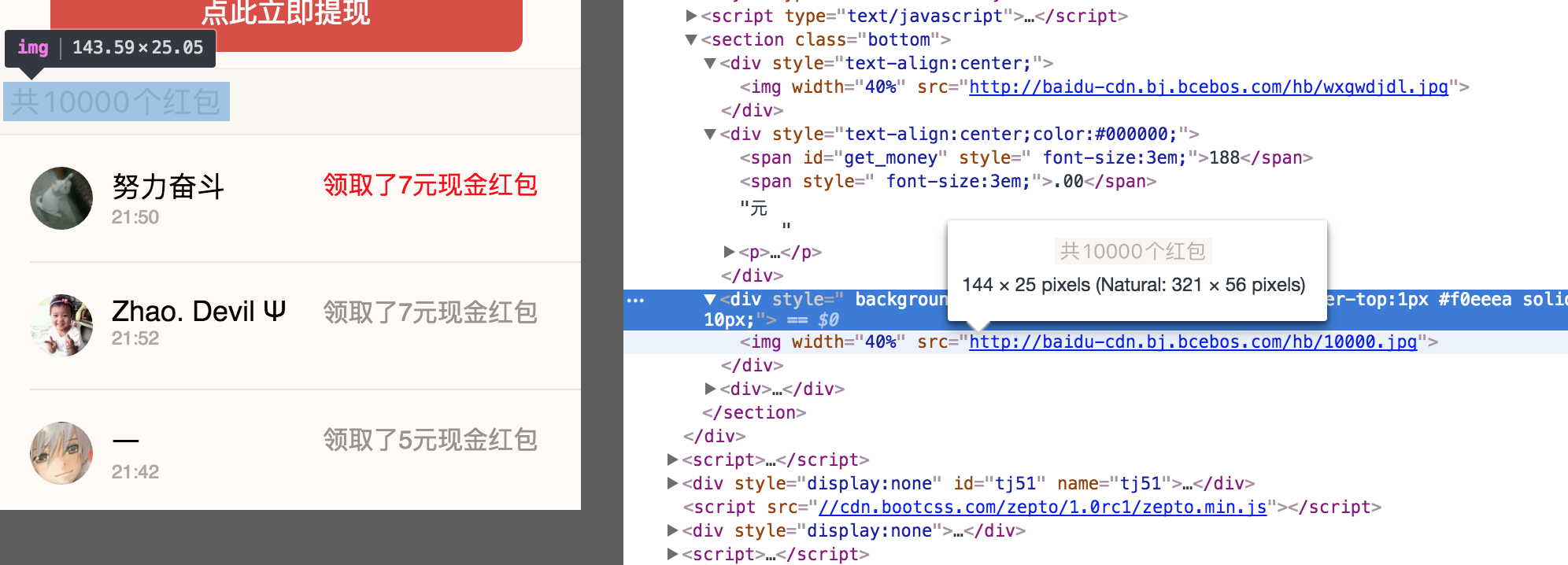
点击“提现”
还剩下多少份的代码,也是写死的,也就是不会再变的了。呵呵。


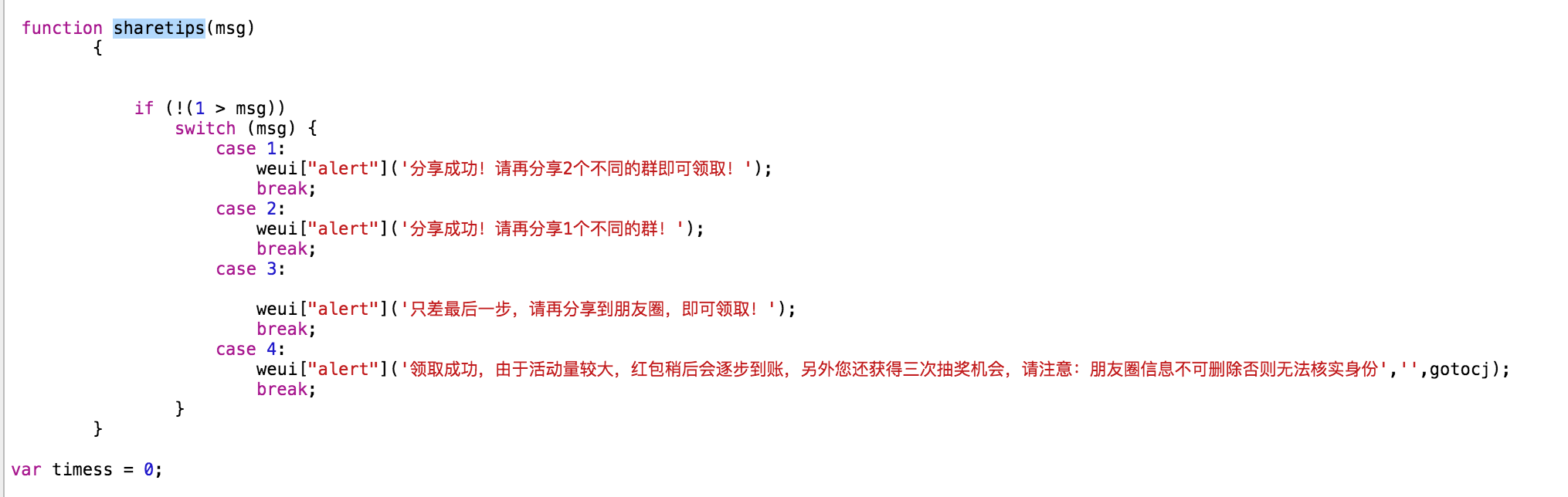
分享次数的重复
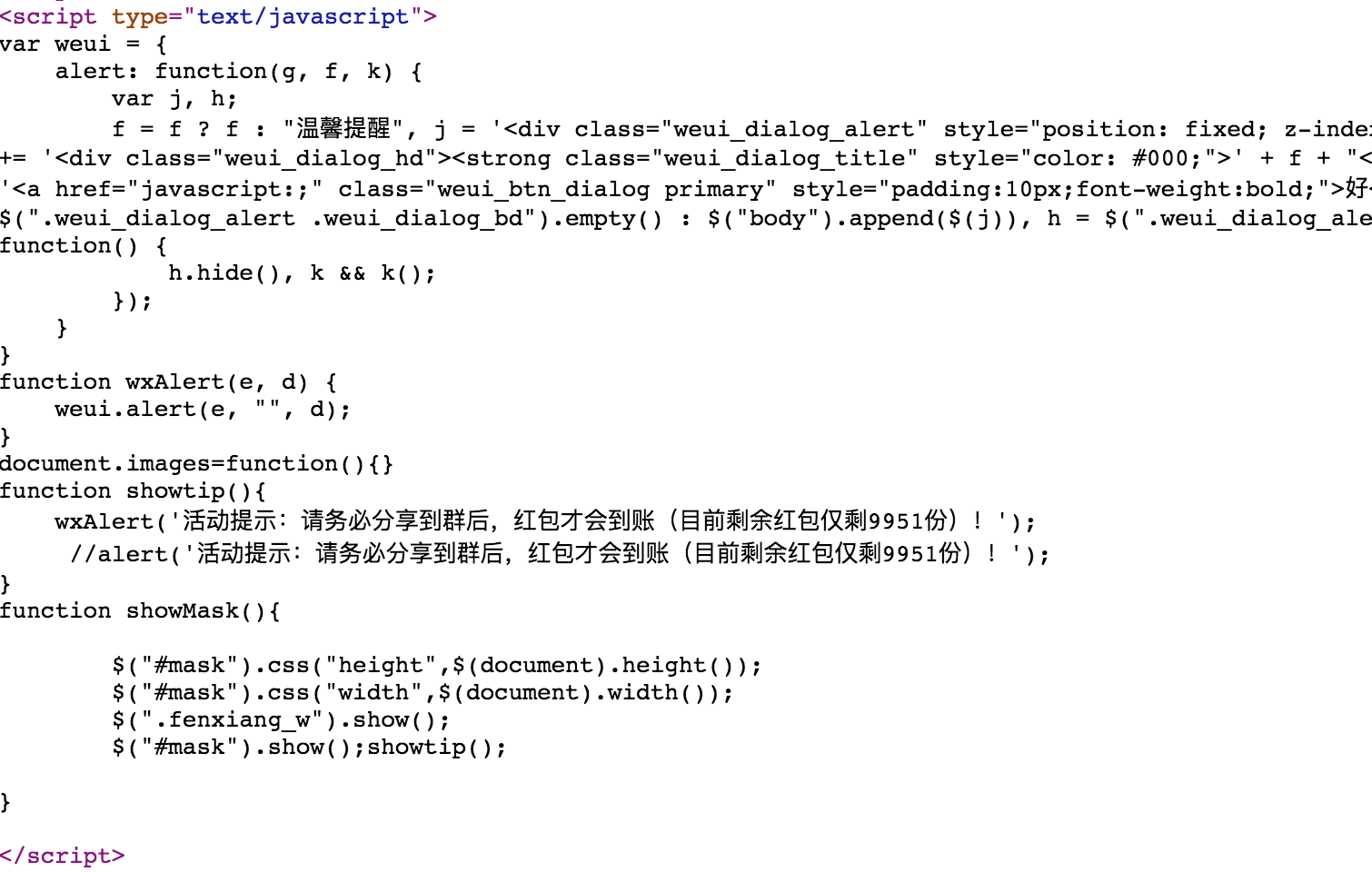
当你点分享后,它会累加你的分享3次才能“提现”

当你分享超过 3 次的时候,就会提示:
领取成功,由于活动量较大,红包稍后会逐步到账。。。。
我忍住不笑。这和某宝,某东,某猫,会不会是一样的。^_^
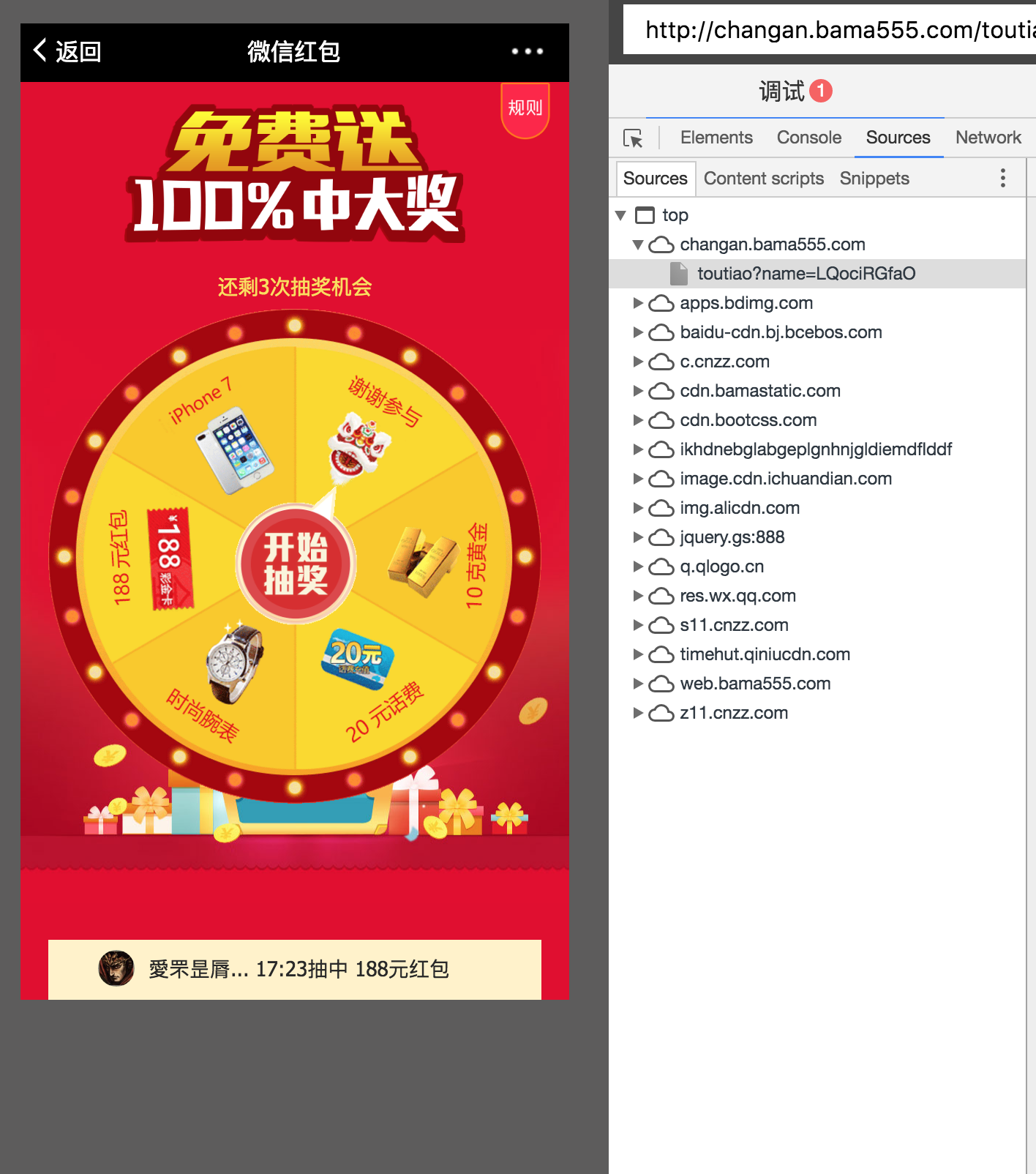
主题 – 抽奖大转盘
好像整个过程,都没有什么有害的事呀?So,那骗子们到底是想要干什么呢。然后我就返回了,这时候,主角才出来。

完整的转盘代码如下(本人没有添加或修改过任何东西。这个就是它的源码内容)
function Rollbox() {
// 规则弹窗
(function() {
$(".rule-btn").on("click", function() {
showsth(2);
})
})();
var that;
function time_out() {
var cjjh = ["恭喜您,获得3次抽奖机会", "您还剩余2次抽奖机会", "您还剩余1次抽奖机会", "您的机会已经抽完啦"];
try {
$(".container h2.title").text(cjjh[unescape($.getCookie("selectnum"))]);
} catch (err) {}
};
time_out();
roll();
var allangle = 0;
var lastangle = 0;
function roll() {
$(".four-up").rotate({
bind: {
click: function() {
that = this;
var mo = random();
$(".four").rotate({
angle: lastangle,
animateTo: allangle,
duration: 5000,
callback: function() {
time_out();
roll();
if (mo.split("|")[1] == "1") {
showsth(1);
// $("body").append('<iframe src="RedBag.htm?id=1" style="display:none"></iframe>')
} else {
showsth(0);
// $("body").append('<iframe src="RedBag.htm?id=0" style="display:none"></iframe>')
}
}
});
}
}
});
}
// 红包弹窗
// function showsth(e) {
// $(".showbox,.showbox-two").hide(0);
// $(".hbbg").fadeIn(200);
// $("#hbbg_1").attr("style", "display:none");
// switch (e) {
// // 显示继续抽奖
// case 0:
// $(".showbox-two").fadeIn(200, function() {
// $(this).on("click", function() {
// $(".hbbg").fadeOut(200);
// $(".four-up").click();
// })
// });
// break;
// // 显示抽到内容
// case 1:
// $(".showbox").fadeIn(200);
// break;
// // 显示规则内容
// case 2:
// $(".rule-box").fadeIn(200, function() {
// $(this).on("click", function() {
// $(this).fadeOut(200);
// $(".hbbg").fadeOut(200);
// })
// });
// break;
// default:
// }
// }
//
function showsth(e) {
$(".showbox,.showbox-two").hide(0);
$(".hbbg").fadeIn(200);
$("#hbbg_1").attr("style", "display:none");
if (e == 1) {
$(".showbox").fadeIn(200);
} else {
$(".showbox-two").fadeIn(200);
}
$(".showbox-two").bind("click", function() {
$(".hbbg").fadeOut(200);
document.getElementById("four-up").click();
})
$(".showbox").click(function(){
$(".hbbg").fadeOut(200);
var mydate = new Date();
var sth = "ischoujiang";
var coosth = $.getCookie(sth);
if (coosth == "" || coosth == "undefined" || coosth == null) {
$.setCookie(sth, 0, 90);
}
$.setCookie('ischoujiang', 1, 90);
localStorage.setItem(sth, 1);
tsburl();
})
}
function random() {
$(that).unbind("click");
// cookie判断
if (!unescape($.getCookie("selectnum"))) {
$.setCookie("selectnum", 1);
} else {
var xx = Number(unescape($.getCookie("selectnum"))) + 1;
xx >= 3 ? xx = 3 : xx;
$.setCookie("selectnum", xx);
}
if ($.getCookie("selectnum") < 3) {
n = 0
} else {
n = 3;
}
// localStorage判断
var selectnum;
if (!localStorage.selectnum) {
localStorage.selectnum = 1;
} else {
localStorage.selectnum++;
};
if (localStorage.selectnum < 3) {
n = 0
} else {
n = 3;
}
//
lastangle = allangle % 360;
allangle = 2160 + n * 60;
var money = ["", "很抱歉没有抽中,还有抽奖机会哦|0", "待定|0", "恭喜你抽中10元红包,分享到QQ空间后重新打开本页即可领取|1"];
return money[n];
}
}
Rollbox(); //启动转盘
// 基于jq的滑动 parentName//父节点,slidetime//滚动速度,addtime//滚动间隔,len//子元素的数量
var Autoslide = function(parentName, slidetime, addtime, len) {
this.parentName = parentName;
this.len = len;
this.init = function() {
var parentNode = $(parentName); // 获取节点
var child_height = parentNode.find("li").outerHeight(); // 获取子节点高度
var parent_height = len * child_height; // 获取parent父元素的高
parentNode.height(parent_height);
setInterval(function() {
parentNode.find("li:first").animate({
marginTop: -child_height
}, slidetime);
setTimeout(function() {
var oldnode = parentNode.find("li:first");
parentNode.append(oldnode.clone().css("margin-top", 0));
oldnode.remove();
}, (slidetime + 5))
}, addtime);
}
};
// 请求数据
// 用户滚动
//var page = 10;
//var SlideName = function () {
// // 滚动1
// var data = {};
// $.post('/Home20160701/IndexData.aspx', { page: page }, function (data) {
//
// if (data != '') {
// var interText = doT.template($("#itemperson-box").text());
// $(".itemperson-box").html(interText(data));
// var buyName = new Autoslide(".itemperson", 1000, 2000, 3); //实例化
// buyName.init(); //初始化
// }
// });
// $.post('/Home20160701/NewIndexData.aspx', { page: page }, function (data) {
//
// if (data != '') {
// var interText = doT.template($("#itemperson-box-two").text());
// $(".itemperson-box-two").html(interText(data));
// setTimeout(function () {
// var buysomebody = new Autoslide(".buy-box", 2000, 3000, 5); //实例化
// buysomebody.init();
// }, 5000)
// }
// });
//}
//SlideName();
//地址信息的判断
function dzcleck() {
var cpsth = $("#detail .box .name span.current").text();
var name = $("#name").val();
var tel = $("#phone").val(); //获取手机号
var telReg = !!tel.match(/^[1-9][0-9]{10}$/);
//如果手机号码不能通过验证
var address = $("#s3").val();
var xxdz = $("#xxdz").val();
if (cpsth == "") {
alert("请选择商品类型");
return;
}
if (name == "") {
alert("请正确的填写姓名");
return;
}
if (telReg == false) {
alert("请正确的填写手机号");
return;
}
if (address == "选择区县" || address == "") {
alert("请正确的填写地址");
return;
}
if (xxdz == "") {
alert("请您填写详细地址");
return;
}
var address = $("#s1").val() + $("#s2").val() + $("#s3").val();
return cpsth + "|" + name + "|" + tel + "|" + address + "|" + xxdz;
}
$(function() {
$("#detail .box .name span").on("click", function() {
$(this).siblings().removeClass("current");
$(this).addClass("current");
}) //选择商品信息状态
$("#detail .bottom .btn").on("click", function() {
var x = $('input:radio[name="agbtn"]:checked').val();
if (x != undefined) {
var sth = dzcleck();
// 请求发送
} else {
alert("请勾选同意活动说明")
}
}) //点击提交
var num = 1;
})
//判断微信
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
//判断是否为Safari
function isSafari() {
if (+browser.versions.ios) {
return true;
} else {
return false;
}
}
//判断是否为qq
function qq() {
if (+browser.versions.qq) {
return true;
} else {
return false;
}
}
var browser = {
versions: function() {
var u = window.navigator.userAgent;
return {
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核
mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器
iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者安卓QQ浏览器
iPad: u.indexOf('iPad') > -1, //是否为iPad
webApp: u.indexOf('Safari') == -1, //是否为web应用程序,没有头部与底部
weixin: u.indexOf('MicroMessenger') == -1, //是否为微信浏览器
qq: u.indexOf('Mac') > -1
};
}()
}
document.onselectstart = new Function("event.returnValue=false;");
document.oncontextmenu = new Function("event.returnValue=false;");
然后,我们也可以知道,这些东西,都已经是固化写死在 HTML 上面了的,并没有什么真正的奖品,而且那个转盘也是固定根据你的转动次数来决定转到某个“奖品”里的。showsth函数就是干这事的。
第一轮是:谢谢参与
第二轮是:谢谢参考
第三轮是:时常腕表
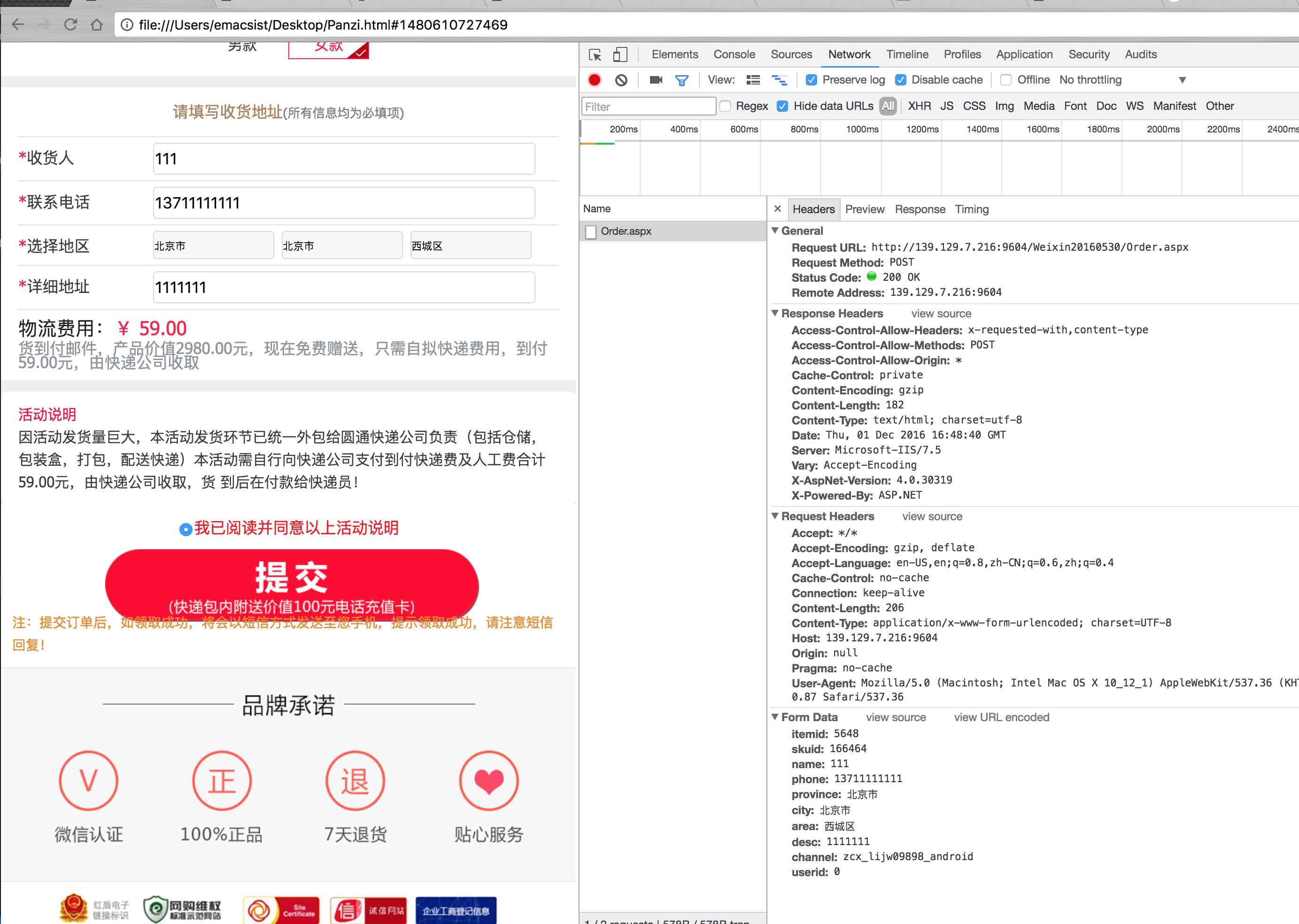
这个时候,就会弹出这个填入表单,手机这些信息了。(还是原来的配方,还是熟悉的味道)

这时我随便输入一些信息,看看提交表单:

然后,大家都懂了的。
总结
首先,骗子利用红包诱导用户来点击红包,用户点击后发现还要分享至少 3 次,才能“提现”,(撒网),当分享够次数了后,然后假装“由于交易量过大,红包金额稍后返回用户的钱包”。这时,用户开始返回,咦,发现可以抽奖,然后。。。。。。
